c. Perancangan Tampilan Berbasis Grafis
Dengan antarmuka berbasis grafis berbagai kemudahan dalam pengontrolan format tampilan dapat dikerjakan dengan lebih mudah dan fleksibilitas tampilan dapat semakin dirasakan oleh perancang tampilan maupun penggunanya. Di sisi lain, anda harus memperhatikan beberapa kendala dalam penerapan antarmuka grafis, antara lain waktu tanggap, kecepatan penampilan, lebar data data penampilan, dan tipe tampilan.
Pada tahun 1970-an, di Xerox Palo Alto Research Centre (PARC) dilakukan sebuah penelitian yang mengarah kepada perancangan antarmuka yang disebut Xerox Star, menggunakan teknik manipulasi langsung. Selain itu, di tempat yang sama juga dikembangkan suatu antarmuka berbasis grafis yang kemudian dikenal dengan sebutan Lisa yang berjalan pada Macintosh. Beberapa kemampuan yang dimiliki Xerox Star dan Lisa, kemudian diikuti oleh sistem seperti Microsoft Windows, di antaranya:
- Pengguna tidak harus mengingat perintah-perintah yang sering kali cukup panjang, tetapi cukup dikerjakan dengan melihat dan kemudian menunjuk ke suatu gambar yang mewakili sebuah aktivitas (yang kemudian disebut ikon).
- Penggunaan form property atau option untuk mengatur penampakan desktop.
- Kemampuan WYSIWYG (What You See Is What You Get).
- Perintah-perintah yang berlaku umum, seperti COPY, MOVE, DELETE, dan lain-lain.
Berdasarkan kelebihan-kelebihan yang disebutkan di atas, ada lima faktor yang perlu diperhatikan pada saat merancang antarmuka berbasis grafis sebagai berikut:
- Ilusi pada obyek-obyek yang dapat dimanipulasi. Gunakan kumpulan obyek yang disesuaikan dengan aplikasi yang akan dibuat. Jika belum ada, kita dapat mengembangkannya sendiri. Penampilan obyek-obyek grafis harus dapat dengan mudah dimengerti oleh pengguna. Gunakan mekanisme yang konsisten untuk memanipulasi obyek yang akan muncul di layar.
- Urutan visual dan fokus pengguna. Antarmuka dapat digunakan untuk menarik perhatian pengguna antara lain dengan membuat suatu obyek berkedip, menggunakan warna tertentu untuk obyek-obyek tertentu, serta menyajikan animasi yang akan lebih menarik perhatian pengguna. Tetapi penggunaan rangsangan visual yang berlebihan justru akan membuat pengguna bingung dan merasa tidak nyaman.
- Struktur internal. Struktur internal adalah cara dimana sesuatu dibangun atau diorganisasi dari perangkat lunak yang dihasilkan. Digunakan untuk mengarahkan pengguna dalam memanipulasi obyek dan untuk menunjukkan bahwa obyek yang dihadapi dapat dimodifikasi oleh pengguna.
- Kosakata grafis yang konsisten dan sesuai. Gunakan simbol yang sama untuk tujuan yang sama dan pada fungsi yang sesuai.
- Kesesuaian dengan media. Karakteristik khusus dari layar tampilan yang digunakan akan mempunyai pengaruh yang besar terhadap keindahan tampilan antarmuka. Sesuaikan desain antarmuka dengan layar tampilan.
d. Waktu tanggap (Waktu respon)
Waktu tanggap yang lama akan mengalihkan perhatian pengguna untuk melakukan aktifitas lain.
e. Penanganan kesalahan
Penanganan kesalahan yang tepat biasanya dilakukan dengan memberikan pesan umpan balik kepada pengguna akan keadaan eksekusi program saat itu. Kesalahan pada program dapat disebabkan dua hal: pertama kesalahan sintaksis yang bisa dideteksi kompiler (biasa disebut compile-time error), dan kedua adalah kesalahan logika ketika program dijalankan (biasa disebut run-time error atau fatal error).
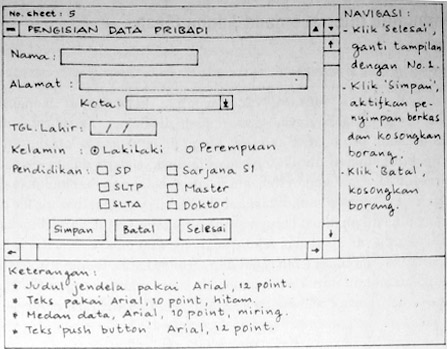
3. Piranti Bantu Sederhana
Perancang seharusnya membuat dokumentasi untuk bentuk-bentuk tampilan yang akan diimplementasikan. Piranti bantu sederhana yang dapat digunakan misalnya adalah Lembar Kerja Tampilan atau LKT (Screen Design Work Sheet). Pada LKT, disajikan empat bagian:
- Nomor lembar kerja
- Bagian tampilan
- Bagian navigasi
- Bagian keterangan

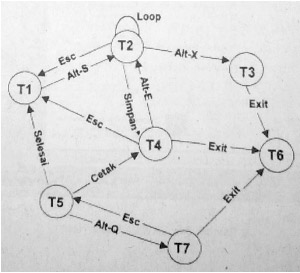
4. Jaring Semantik Tampilan
Digunakan untuk mempermudah bagi programmer pada saat menuliskan program untuk disesuaikan dengan navigasi pada setiap lembar kerja. Pada jaring semantik tampilan terdiri dari dua komponen: nomor tampilan (biasa diberi notasi dengan lingkaran) dan transisi yang menyebabkan perpindahan ke tampilan yang lain (biasa diberi notasi dengan anak panah).

Daftar Pustaka:
- Ricky Firmansyah. 2019. Desain Media Interaktif SMK/MAK untuk Kelas XII. Bandung: HUP.
- Nanik Sri Rahayu. 2013. Desain Multimedia untuk SMK/MAK Kelas XI. Kementrian Pendidikan dan Kebudayaan Republik Indonesia.
- Siwi Widi Asmoro dan Joko Pramono. 2019. Desain Media Interaktif SMK/MAK Kelas XII. Kompetensi Keahlian Multimedia. Program Keahlian Teknik Komputer dan Informatika. Yogyakarta: Penerbit Andi.