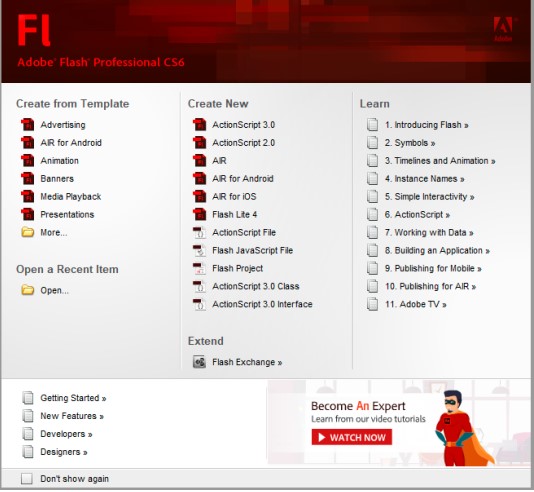
A. Welcome Screen
Adobe Flash (sebelumnya Macromedia Flash dan FutureSplash) adalah platform perangkat lunak multimedia yang digunakan untuk produksi animasi, aplikasi web, aplikasi desktop, aplikasi seluler, game seluler, dan pemutar video yang tertanam dalam peramban web. Flash menampilkan teks, grafik vektor, dan grafik raster untuk animasi, video game, dan aplikasi. Sehingga Flash mampu men-streaming audio dan video, dan dapat menangkap input mouse, keyboard, mikrofon, dan kamera.
Adobe Flash memiliki bahasa pemograman yang disebut Action Script. Adalah bahasa pemograman berorentasi objek yang awalnya dikembangkan oleh Macromedia (kemudian diambil alih Adobe). Action Script sebagian besar digunakan untuk pengembangan situs web dan perangkat lunak yang menggunakan platform Adobe Flash Player. Digunakan pada halaman web dalam bentuk file swf yang ter-embeded.
Sejak tanggal 31 Desember 2020, Adobe telah secara resmi menghentikan dukungannya terhadap Adobe Flash dan merekomendasikan agar segera mencopot pemasangan perangkat lunak Adobe Flash Player. Atas pengumuman ini, sebagian besar dari peramban web dan sistem operasi akan memblokir konten Adobe Flash. Pengguna Adobe Flash disarankan untuk memakai Adobe Animate CC sebagai pengganti Adobe Flash dalam hal pembuatan animasi. Pengguna Adobe Flash disarankan untuk beralih ke HTML versi 5 (HTML5) untuk menghadirkan elemen-elemen interaktif dan video pada halaman web.
Saat ini Adobe Flash masih dapat digunakan (sampai versi Adobe Flash CC 2015), akan tetapi file bertipe swf hanya bisa dimainkan pada komputer-komputer yang sudah terinstall Adobe Flash. Atau dengan menginstal perangkat lunak Flash Player alternatif seperti BlueMaxima Flash Point atau Ruffle.

| No. | Perintah | Fungsi |
|---|---|---|
| 1. | Create form Template | Untuk membuka lembar kerja menggunakan template yang tersedia dalam program Adobe Flash CS6 |
| 2. | Open a Recent Item | Untuk membuka kembali file yang pernah anda simpan atau yang pernah anda buka sebelumnya. |
| 3. | Create New | Untuk membuka lembar kerja baru dengan beberapa pilihan script yang tersedia |
| 4.. | Learn | Untuk membuka jendela Help yang berguna untuk mempelajari suatu perintah |
B. Workspace
Workspace merupakan bidang berwarna abu-abu di layar kerja Flash, yang dapat dimanfaatkan untuk proses pembuatan gambar maupun teks yang akan dipergunakan untuk bahan animasi. Beberapa fungsi yang dapat dikenali antara lain pada pembuatan animasi objek, membuat presentasi, animasi iklan, game, pendukung animasi halaman web, hingga pada pembuatan film animasi.

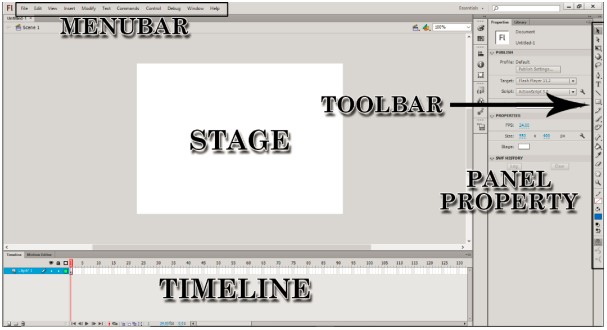
Beberapa komponen pada jendela utama (main utama) Adobe Flash CS6 di antaranya sebagai berikut:
- Menu Bar
Menu bar identik dengan baris menu yang terdiri 11 elemen submenu dan setiap submenu memiliki perintah di bawahnya. - Timeline
Timeline identik dengan panel untuk menentukan jumlah layer, durasi, frame, penempatan script beberapa keperluan animasi. Beberapa komponen/tombol yang digunakan pada Timeline adalah sebagai berikut:- Layer yang digunakan sebagai lembar kerja yang menampung objek yang akan dianimasikan di dalam timeline.
- Timeline yang digunakan sebagai tabulasi dari lembar kerja atau stage yang sedang dikerjakan.
- Show or Hide All Layers yang digunakan untuk menyembunyikan atau menampilkan semua isi layer.
- Lock or Unlock All Layers yang digunakan untuk mengunci atau melepas kunci objek dari semua layer.
- Show All Layer as Outlines yang digunakan untuk menampilkan objek pada semua layer dalam bentuk outline.
- Playhead yang digunakan untuk membaca frame pada saat animasi dijalankan.
- Blank Keyframe sebagai sebuah simbol lingkaran kosong yang menampung suatu objek.
- Frame yang digunakan sebagai bagian dari layer yang digunakan untuk mengatur pembuatan animasi.
- Tombol Menu yang digunakan untuk mengatur tampilan frame.
- New Layer yang digunakan untuk menambah layer baru.
- New Folder yang digunakan untuk menambah folder baru.
- Delete yang digunakan untuk menghapus layer.
- Simbol Pensil yang digunakan untuk menunjukkan bahwa layer dalam kondisi terpilih atau aktif.
- Titik Show or Hide yang digunakan untuk menampilkan atau menyembunyikan layer aktif.
- Titik kunci yang digunakan untuk mengunci atau melepas kunci layer yang aktif.
- Kotak Outline yang digunakan untuk menampilkan objek dalam layer aktif dalam bentuk outline.
- Tombol Controler yang digunakan untuk mengontrol animasi.
- Tombol Loop yang digunakan mengaktifkan pengulangan animasi.
- Tombol Pengatur tampilan animasi yang digunakan untuk mengatur tampilan animasi di dalam stage.
- Current Frame yang digunakan untuk menunjukkan posisi frame aktif.
- Frame Rate yang digunakan untuk kecepatan gerak animasi dalam tiap detik.
- Elapse Time yang digunakan untuk menunjukkan durasi atau lamanya animasi.
- Scrollbar yang digunakan untuk menggulung jendela timeline secara vertikal/horizontal.
- Panel Overview
Digunakan untuk mengubah layout area kerja agar dapat disesuaikan berdasarkan kebutuhan dan objek yang akan dibuat. - Color Panel
Digunakan untuk memberi warna pada obyek dan mengatur komposisi warna pada obyek yang akan dibuat. - Property Inspector
Dapat menampilkan informasi tentang ukuran dan posisi obyek yang sedang dipilih. Di samping itu, property inspector digunakan untuk mengatur setting stage, atribut obyek beserta fungsi filter hingga proses publikasi pada movie. - Toolbox
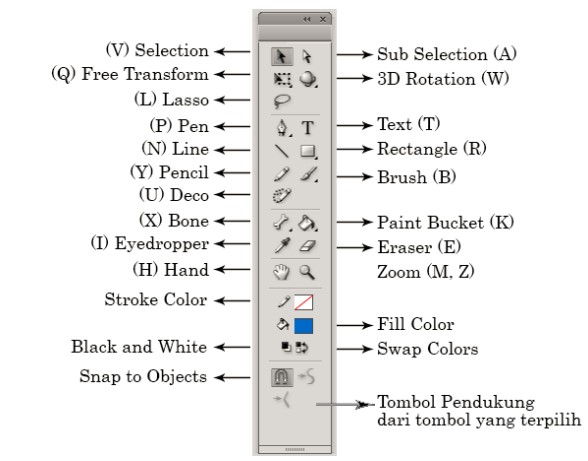
Berisi alat-alat yang digunakan untuk menggambar obyek di stage. Toolbox terbagi menjadi tool dan modifier. Setiap tool memiliki ukuran modifier tertentu yang ditampilkan ketika pengguna memilih tool tersebut.

| No. | Tombol | Shotkey | Fungsi |
|---|---|---|---|
| 1. | Selection Tool | V | Untuk menyeleksi obyek. |
| 2. | Free Transform Tool | Q | Untuk mengubah bentuk obyek secara bebas. |
| 3. | Lasso Tool | L | Untuk menyeleksi obyek dengan pola seleksi bebas. |
| 4. | Pen Tool | P | Untuk menggambar objek. |
| 5. | Line Tool | N | Untuk menggambar obyek garis lurus. |
| 6. | Pencil Tool | Y | Untuk menggambar dengan bentuk goresan pensil. |
| 7. | Deco Tool | U | Untuk menggambar corak dekorasi dengan menggunakan simbol grafis. |
| 8. | Bone Tool | X | Untuk membuat animasi pertulangan dengan menambahkan titik sendiri pada obyek. |
| 9. | Eyedropper Tool | I | Untuk mengambil sampel warna dari sebuah obyek. |
| 10. | Hand Tool | H | Untuk menggeser area lembar kerja atau stage. |
| 11. | Stroke Color | Untuk menentukan warna garis. | |
| 12. | Black and White | Untuk mengubah warna garis dan bidang menjadi hitam dan putih. | |
| 13. | Snap to Object | Untuk mengaktifkan atau mematikan fungsi Snap to Object. | |
| 14. | Subselection Tool | A | Untuk menyeleksi bagian obyek pada proses editing. |
| 15. | 3D Rotation Tool | W | Untuk melakukan rotasi 3D pada obyek berdasarkan sumbu X, Y, dan Z. |
| 16. | Text Tool | T | Untuk mengetik teks dan paragraf. |
| 17. | Rectangle Tool | R | Untuk menggambar obyek persegi panjang. |
| 18. | Brush Tool | B | Untuk menggambar dengan bentuk polesan kuas. |
| 19. | Paint Bucket Tool | K | Untuk memberi warna bidang obyek. |
| 20. | Eraser Tool | E | Untuk menghapus bidang obyek |
| 21. | Zoom Tool | M, Z | Untuk memperbesar atau memperkecil tampilan lembar kerja atau stage. |
| 22. | Fill Tool | Untuk menentukan warna bidang obyek. | |
| 23. | Swap Color | Untuk membalikkan warna antara warna garis dan warna bidang. |
- Stage
Digunakan untuk mendesain obyek yang akan dianimasikan. Jenis-jenis obyek dalam stage:- Scene untuk menunjukkan nama scene yang aktif.
- Tanda panah digunakan untuk berpindah dari lembar kerja simbol ke lembar kerja utama.
- Edit Scene digunakan untuk memilih nama scene yang akan diedit.
- Edit Symbols digunakan untuk memilih nama simbol yang akan diedit.
- Zoom digunakan untuk mengatur besarnya tampilan stage atau lembar kerja.
- Scrollbar digunakan untuk menggulung lembar kerja atau stage secara horizontal atau vertikal.
Daftar Pustaka:
Siwi Widi Asmoro dan Joko Pramono. 2019. Desain Media Interaktif SMK/MAK Kelas XII. Kompetensi Keahlian Multimedia. Program Keahlian Teknik Komputer dan Informatika. Yogyakarta: Penerbit Andi