Storyboard adalah cetak biru (rancangan) dari sebuah projek web. Adalah alat yang sederhana dan fleksibel yang dapat digunakan untuk menampilkan elemen-elemen pada sebuah halaman web seperti gambar, banner, navigasi, elemen-elemen grafis dan teks. Storyboard juga merupakan sebuah alat sangat baik untuk mempresentasikan sebuah projek ke klien.
Tujuan dari storyboard situs web:
- Sebagai sebuah skema dari pendekatan desain
- Mendefinisikan elemen-elemen yang harus hadir pada setiap halaman
- Menunjukkan arsitektur dan arus informasi kepada tim dan mendemonstrasikan bagaimana serangkaian halaman dapat bekerja sama untuk menyediakan pengalaman interaktif dari pengguna
Storyboard untuk situs web harus menyediakan suatu gambaran abstrak atau konsep desain dari situs web, yang akan memungkinkan pembuat web dan kliennya untuk melihat bagaimana isi situs web tersebut dan bagaimana situs web terorganisir.
Jenis Storyboard
1. Storyboard Presentasi
Digunakan untuk mendemonstrasikan visualisasi dari situs dan memantapkan model desain; mirip dengan sketsa arsitektur dari sebuah rumah. Pada saat penyelesaian storyboard presentasi, manajer projek sudah seharusnya mempunyai kerangka kerja konseptual yang jelas untuk mulai mengerjakan desain yang sebenarnya. Ketika desain awal disetujui, storyboard presentasi dapat digunakan untuk membuat rencana eksekusi. Ini adalah jenis storyboard yang dibutuhkan untuk tahap pengerjaan berikutnya.
2. Storyboard Produksi
Digunakan oleh tim produksi untuk menghadirkan suatu gambar yang jelas tentang apa yang akan terjadi di keseluruhan situs web, terlihat seperti apa setiap halaman web-nya dan apa yang masing-masing anggota tim/pengembang akan lakukan. Dokumen ini yang akan menjadi cetak biru dan daftar material yang dibutuhkan untuk “membangun rumah”. Storyboard produksi berisi informasi yang detail tentang grafis, teks, video, suara, interaksi pemirsa, warna, jenis font, ukuran teks, dan sebagainya. Ini adalah cetak biru untuk membuat semua elemen dari situs web, juga sebagai tempat penyimpanan untuk template halaman, catatan produksi, sebuah jurnal berjalan dari keputusan dan tenggat waktu. Storyboard produksi berisi petunjuk-petunjuk untuk semua hal yang penting untuk semua anggota tim yang terlibat dalam produksi untuk melakukan pekerjaannya. Tim anda harus terus meng-update storyboard produksi selama jalannya projek.
3. Storyboard Maintenance (Storyboard Pemeliharaan)
Digunakan oleh tim produksi untuk menghadirkan suatu gambaran yang jelas tentang bagian-bagian mana dari situs yang harus di-update atau diperlihara, juga bagian-bagian mana saja dari situs web yang harus dibiarkan atau dimodifikasi oleh seorang profesional. Ini adalah perencanaan untuk perawatan situs, seperti halnya perawatan oleh “pemilik rumah”. Pada laporan akhir dari projek ini, anda harus memasukkan bagaimana projek yang telah anda selesaikan harus dipelihara/dirawat. Jika memang terlihat sebagai ide yang baik, storyboard pemeliharaan mungkin bisa menjadi laporan akhir projek.
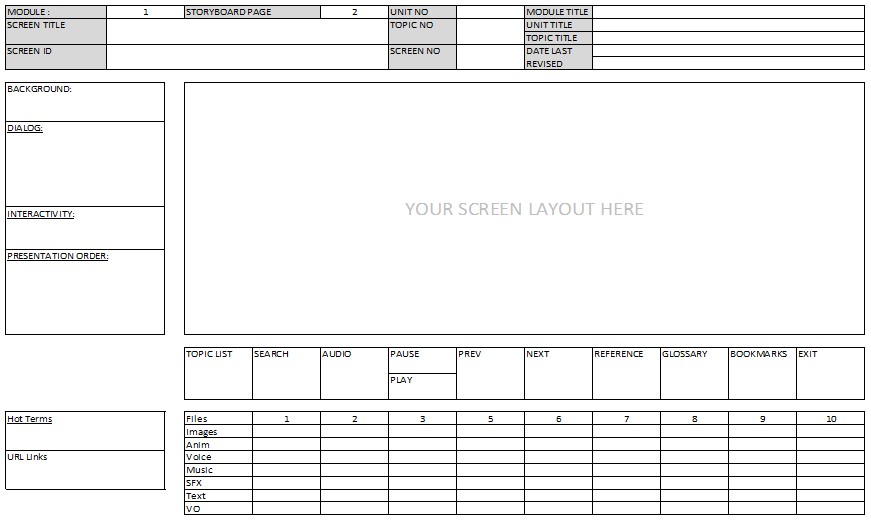
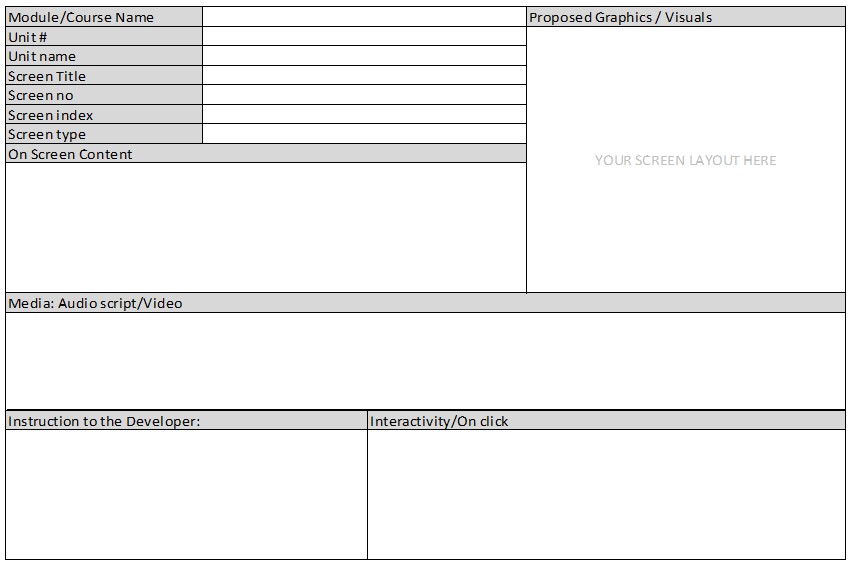
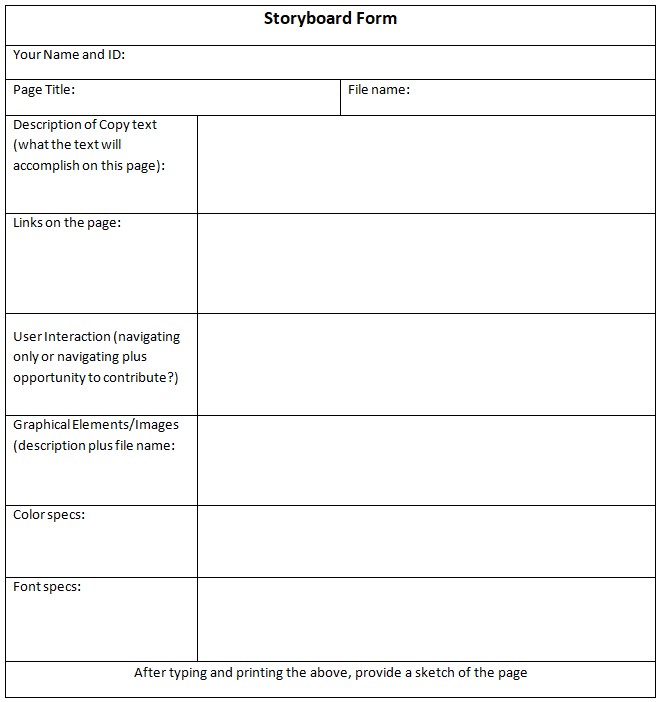
Isi dari storyboard
Untuk membuat storyboard yang efektif, tidak perlu menjadi seorang desainer grafis. Tujuannya bukan untuk membuat desain yang tepat. Akan tetapi coba untuk mendefinisikan atau mengenali elemen-elemen yang dibutuhkan untuk masing-masing halaman. Mengetahui bagaimana masing-masing halaman cocok dengan arsitektur dan navigasi situs, bukan dari satu sudut pandang teknis, akan tetapi dari suatu sudut pandang fungsional pengguna akhir (end-user). Spesifikasi fungsional dan peta situs seharusnya dapat membentuk informasi ini. Project director akan lebih mungkin menjadi seseorang dengan pemahaman yang terbaik dari spesifikasi projek dan mereka harus mengetahui bagaimana semua elemen (contohnya konten, desain, pemograman, dan lain-lain) akan berkembang dan bagaimana mereka bekerja sama untuk menghadirkan hasil akhir. Mereka juga akan melakukan pengarahan kepada tim desain tentang tugas apa saja yang harus diselesaikan. Karena alasan-alasan ini, disarankan untuk project director terlibat secara erat terlibat dengan pembuatan storyboard, dan idealnya bekerja sama dengan arsitek informasi dan desainer.
Storyboard harus didesain untuk melayani suatu kelompok yang besar. Penggambaran storyboard harus berisi:
- Flowchart yang menggambarkan layar pembuka dan bagian-bagian penting dari situs web.
- Penjelasan dari teks yang akan ditempatkan pada setiap halaman penting dari situs web.
- Penjelasan dari gambar grafis yang ada pada setiap halaman.
- Alat-alat navigasi dan lokasinya.
- Tautan silang menuju semua informasi harus termuat pada situs web.
- Tautan eksternal ke situs web lainnya.
- Skema warna dari situs web.
Langkah-Langkah Untuk Membuat Storyboard
- Kumpulkan semua informasi yang ingin ditampilkan di dalam situs. Termasuk teks, gambar, foto, dan semua elemen lainnya.
- Sortir informasi tersebut menjadi beberapa topik. Topik tersebut harus diawali dari yang terluas sampai yang tersempit.
- Untuk tiap-tiap halaman situs web, tentukan judul halaman, heading, sub-heading, dan konten.
- Rencanakan struktur informasi dan bagaimana masing-masing halaman berkaitan. Ini harus logis.
- Susun struktur menu.
- Buat layout halaman template.
- Lakukan pengujian halaman template. Posisikan diri anda sebagai seorang pengunjung situs.
Hal-hal yang Harus Diperhatikan dalam Storyboard
Sebuah storyboard dapat digunakan untuk menyediakan semua detail dari keseluruhan situs web dengan menguraikan hirarki atau arsitektur dari sebuah situs web. Di bawah ini adalah daftar saran pertanyaan untuk memeriksa sebagai bahan pertimbangan ketika membuat perencanaan projek situs web. Daftar ini hanya digunakan sebagai langkah awal untuk mengevaluasi komponen-komponen dari situs web.
1. Navigasi
- Apakah desain situs berisi banyak tautan pada setiap halaman sebagai bagian dari suatu usaha untuk tetap “satu klik saja”? Apakah tautan-tautan tersebut dapat diorganisasikan lebih baik?
- Apakah navigasinya lemah? Apakah ada tautan-tautan dasar yang kemudian akan merujuk kepada ratusan tautan yang menuju antah berantah? Apakah elemen-elemennya harus diorganisasi ulang?
- Apakah navigasinya masuk akal? Apakah pengunjung dapat menemukan cara untuk mencari informasi yang mereka inginkan jika mereka mengikuti tautan yang tersedia?
- Apakah tautan-tautan sudah dikelompokkan secara logis?
- Apakah ada halaman yang tidak berguna? Tautan yang menuju ke halaman lain yang berisi tautan?
- Apakah ada cara untuk kembali ke halaman sebelumnya atau halaman beranda dari halaman yang sekarang atau pengunjung harus menggunakan tombol “back/kembali” pada perambannya?
2. Stuktur Situs
- Apakah diperlukan sebuah peta situs yang disebabkan karena kompleksitas/kerumitan dari struktur situs?
- Apakah ada elemen rujukan lainnya seperti sebuah index memang dibutuhkan? Daftar isi? Daftar istilah?
- Apakah ada terlalu banyak form yang pada dasarnya berfungsi sama? Apakah bisa disatukan?
- Apakah situs tersebut seimbang ataukah hanya berisi satu halaman yang sangat bagus di bagian antah berantah?
3. Gambar/Grafis
- Apakah situs web mempunyai gambar/grafis yang terlalu banyak? Apakah penting? Apakah mengganggu pengunjung? Apakah sesuai dengan konten?
- Apakah situs pada awalnya muncul dengan kehadiran grafis yang kuat, dan kemudian melemah ketika masuk lebih dalam ke situs web?
- Mengingat jumlah grafis yang ada pada tiap halaman dan tiap bagian, apakah pengunjung harus terpaksa menunggu lama supaya halaman-halaman yang sering dikunjungi tersebut dapat termuat dengan baik?
- Apakah grafis terlalu menguasai halaman? Apakah kontennya tersingkirkan menuju ruang visual yang kecil?
4. Konten
- Apakah ciri khas atau keunggulan atau konten utama tersembunyi terlalu dalam sehingga sulit ditemukan?
- Apakah konten yang sering di-update mudah didapatkan?
- Apakah ada elemen-elemen konten yang berulang-ulang, yang sebaiknya digabung menjadi satu bagian?
- Apakah terlalu banyak tanda-tanda “under constuction”?
- Apakah ada terlalu banyak konten yang tidak perlu? Apakah cukup tersedia informasi-informasi teknis pada area-area yang dibutuhkan?
- Apakah konten secara logis mengalir di dalam bagian halaman? Antar halaman?
- Jika menyediakan sebuah situs web adalah suatu cara untuk menjawab pertanyaan-pertanyaan, apakah pertanyaan-pertanyaan tersebut telah terjawab atau pengunjung harus mengirim email atau menelpon untuk mendapatkan jawabannya?
- Dapatkah situs tersebut dapat dibuat sesuai dengan yang dibayangkan ataukah terlalu ambisius?



Daftar Pustaka:
- Ricky Firmansyah. 2019. Desain Media Interaktif SMK/MAK untuk Kelas XII. Bandung: HUP.
- Nanik Sri Rahayu. 2013. Desain Multimedia untuk SMK/MAK Kelas XI. Kementrian Pendidikan dan Kebudayaan Republik Indonesia.
- Siwi Widi Asmoro dan Joko Pramono. 2019. Desain Media Interaktif SMK/MAK Kelas XII. Kompetensi Keahlian Multimedia. Program Keahlian Teknik Komputer dan Informatika. Yogyakarta: Penerbit Andi.