
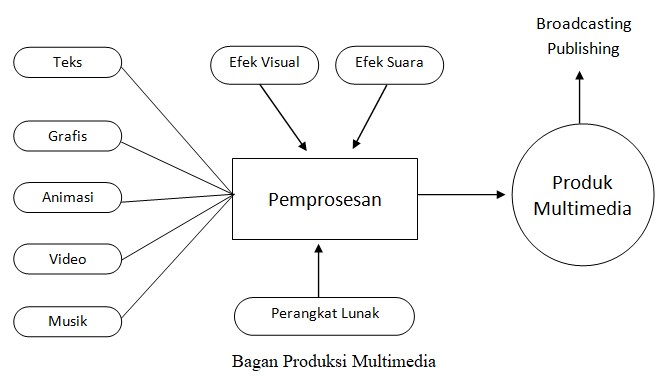
Tahap-tahap perancangan multimedia interaktif:
- Merancang konsep.
Dasar pemikiran dan kreatifitas yang sesuai dengan tujuan dibuatnya aplikasi multimedia interaktif. - Merancang isi.
Merancang isi atau konten dari aplikasi. Menentukan apakah aplikasi akan memuat semua elemen atau hanya sebagian elemen gambar, suara, teks, animasi, dan video. - Merancang struktur aplikasi.
Diperlukan sebagai penjelas alur program dan komponen program. Termasuk membuat diagram alir (flowchart) dan storyboard. - Merancang naskah.
Menjelaskan isi dari teks, kata, atau kalimat yang terdapat dalam aplikasi - Merancang grafik.
Pembuatan dan pemilihan grafik yang akan mendukung dialog dan latar belakang aplikasi multimedia
Salah satu tahap dalam perancangan multimedia interaktif adalah membuat struktur navigasi dan membuat flowchart.
Struktur Navigasi
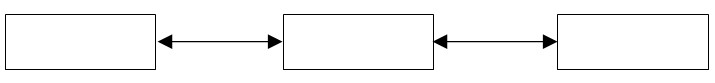
1. Struktur Linier
Struktur linier merupakan struktur yang hanya mempunyai satu rangkaian cerita berurut. Biasanya digunakan untuk multimedia presentasi karena tidak diperlukan adanya interaksi,
hanya menampilkan data atau informasi saja.

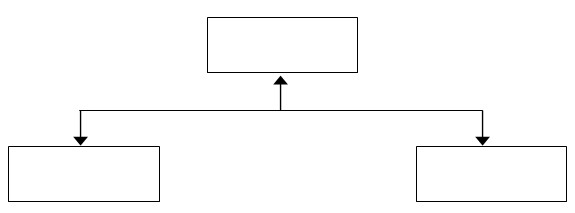
2. Struktur Hirarki
Struktur navigasi hierarchical (hirarki/bercabang/bertingkat) adalah suatu struktur yang mengandalkan percabangan untuk menampilkan informasi yang berdasarkan kriteria tertentu. Informasi pada halaman utama disebut parent dan informasi pada cabangnya disebut child.

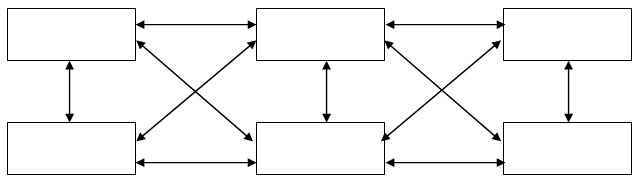
3. Struktur Non Linier
Struktur non-linier merupakan pengembangan dari struktur navigasi hirarki. Perbedaannya ada pada percabangannya, struktur linier walaupun terdapat percabangan akan tetapi setiap tampilan mempunyai kedudukan yang sama tidak ada master page dan slave page.

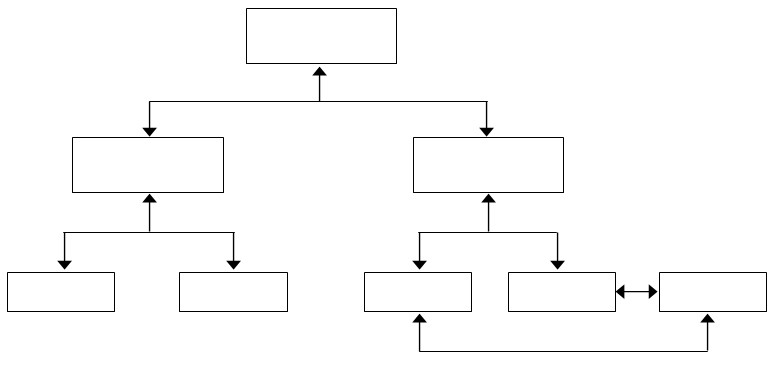
4. Struktur Composite
Struktur composite merupakan struktur gabungan dari ketiga struktur sebelumnya. Struktur ini juga disebut dengan struktur navigasi bebas. Kelebihan dari struktur navigasi ini adalah suatu aplikasi mampu memberikan keterkaitan informasinya lebih baik.

Flowchart
Flowchart adalah desain model alur berpikir isi program/aplikasi. Tujuan flowchart adalah mendapatkan suatu alur kerja yang komunikatif, mengetahui suatu alur dan jalur proses kerja yang dapat dengan mudah dipahami dan dilalui serta diikuti oleh pengguna secara menyeluruh dan bermakna.
Tujuan flowchart:
- Menggambarkan urutan operasi suatu program.
- Memfasilitasi komunikasi antar pembuat program dengan orang bisnis.
- Membantu dalam pemahaman logika yang kompleks.
- Membantu dalam penulisan atau implementasi program.
- Membantu menjelaskan program kepada orang lain.
- Merupakan dokumentasi program yang kompleks.
Simbol flowchart yang umum:
| Bentuk | Nama | Keterangan |
| Garis atau tanda panah | Menunjukkan urutan proses. Tanda panah digunakan untuk aliran yang tidak standar yaitu aliran yang bukan aliran dari atas ke bawah atau dari kiri ke kanan. | |
| Terminal | Menunjukkan awal atau akhir dari program atau sub-proses. Biasanya berisi kata “Mulai” atau “Selesai”. Atau istilah lain yang menunjukkan dimulainya atau diakhirinya proses. | |
| Proses | Mewakili sebuah operasi yang akan merubah nilai, bentuk, atau lokasi dari data. | |
| Keputusan | Menunjukkan operasi kondisional yang menentukan satu dari dua jalur yang akan dipakai program. Operasi ini biasanya adalah pertanyaan “ya/tidak” atau “benar/tidak”. | |
| Input/Output | Menunjukkan proses peng-input-an dan peng-output-an data, contohnya untuk memasukkan atau menampilkan data. | |
| Anotasi (komentar) | Mengindikasikan informasi tambahan tentang suatu langkah di dalam program. Digambarkan dengan sebuah segi empat terbuka dengan garis utuh atau garis putus-putus yang menghubungkannya dengan simbol tertentu di flowchart. | |
| Predefined process | Predefined process (proses yang sudah ditentukan sebelumnya) menunjukkan proses yang sudah didefinisikan di tempat lain. | |
| On-page Connector | On-page Connector (konektor di dalam satu halaman) adalah sepasang konektor berlabel yang digunakan untuk menggantikan garis yang panjang atau yang membingungkan. Digambarkan dengan lingkaran kecil dengan sebuah huruf di dalamnya. | |
| Off-page Connector | Off-page Connector (konektor di luar halaman) adalah konektor berlabel yang digunakan ketika targetnya berada di halaman lain. |
Simbol Flowchart lainnya:
| Bentuk | Nama | Keterangan |
|---|---|---|
| File data atau basis data | Data yang diwakili oleh silinder (disk drive). | |
| Dokumen (tunggal) | Dokumen tunggal. | |
| Dokumen (lebih dari satu) | Dokumen yang jumlahnya lebih dari satu. | |
| Operasi Manual | Menunjukkan suatu operasi atau penyesuaian proses yang hanya bisa dilakukan secara manual. | |
| Input Manual | Input manual | |
| Persiapan atau Inisialisasi | Awalanya digunakan untuk langkah-langkah seperti menyiapkan saklar atau menginisialisasi sebuah routine (serangkaian kode yang digunakan berkali-kali dalam sebuah program). |
Contoh-Flowchart:
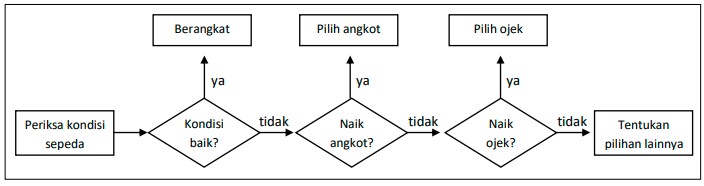
1. Flowchart pergi ke sekolah menggunakan sepeda

Penjelasan flowchart pergi ke sekolah menggunakan sepeda:
- Memeriksa kondisi sepeda, apakah kondisinya baik atau tidak?
- Jika kondisinya baik, bisa pergi ke sekolah menggunakan sepeda.
- Jika kondisinya tidak baik, apakah menggunakan angkot?
- Kalau menggunakan angkot, berarti ke sekolah menggunakan angkot.
- Kalau tidak menggunakan angkot, apakah menggunakan ojek?
- Kalau menggunakan ojek, berarti cari ojek kemudian berangkat ke sekolah menggunakan ojek.
- Kalau tidak menggunakan ojek, berarti cari pilihan lain untuk berangkat ke sekolah.
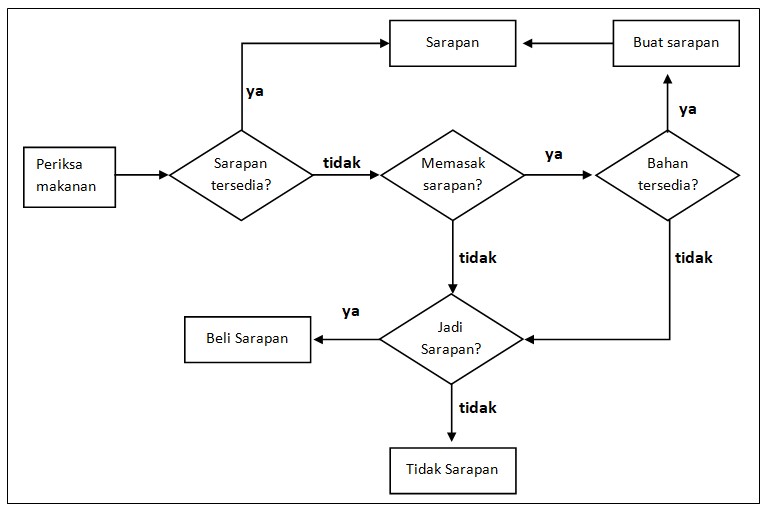
2. Flowchart makan sarapan

Penjelasan logika flowchart makan sarapan:
- Memeriksa apakah makanan tersedia atau tidak?
- Jika tersedia, sarapan dapat dimulai.
- Jika tidak tersedia, apakah ingin memasak sarapan terlebih dahulu atau tidak?
- Jika tidak ingin memasak, apakah tetap ingin sarapan?
- Jika tetap ingin sarapan, berarti harus beli sarapan.
- Jika tidak ingin sarapan, berarti tidak sarapan.
- Jika ingin memasak, periksa apakah ada bahan makanan?
- Jika ada bahan makanan, berarti masak sarapan dan kemudian mulai makan sarapan
- Jika tidak ada bahan makanan, apakah tetap ingin sarapan?
- Jika tetap ingin sarapan, berarti harus beli sarapan atau beli bahan makanan.
- Jika tidak ingin sarapan, berarti tidak sarapan.
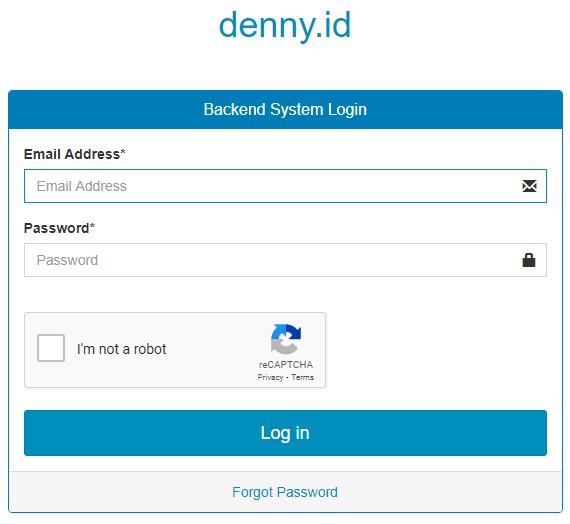
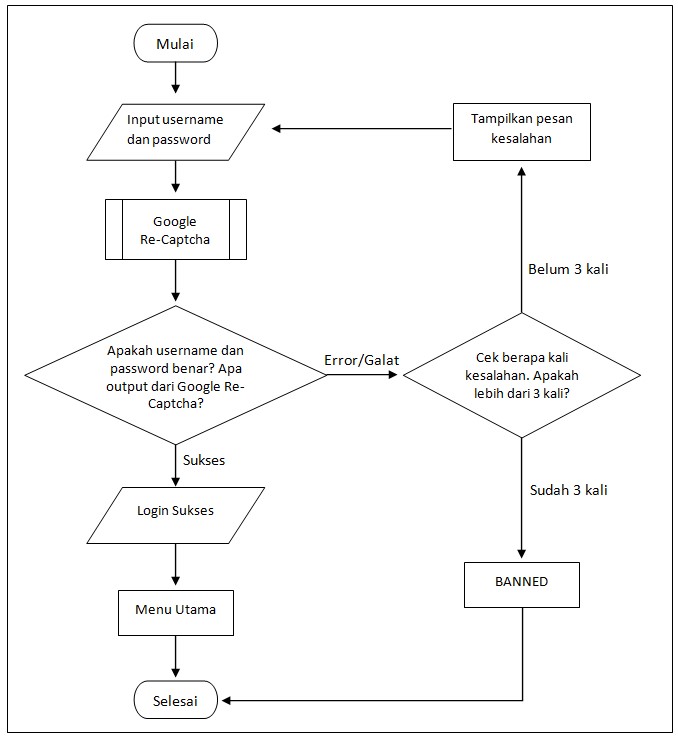
3. Flowchart login

Di sini kita akan mempelajari bagaimana membuat flowchart untuk form login menggunakan contoh gambar form login di atas.
- Tentukan tujuan form tersebut, apakah untuk login?
- Tentukan syarat-syarat untuk login. Apakah hanya memasukkan alamat surel dan kata kunci saja, atau ada syarat lain?
- Apakah syarat-syarat tersebut harus secara tepat dan akurat diperiksa atau tidak?
- Apakah yang akan terjadi jika pengguna tidak memenuhi syarat-syarat tersebut?
- Apakah masing-masing syarat akan diperlakukan berbeda?
- Apakah masing-masing kesalahan input akan menghasilkan kejadian/event yang berbeda?
- Apakah pengguna dapat terus mencoba untuk login? Jika tidak, sampai berapa kali? Dan apa yang akan terjadi ketika pengguna sudah melewati batas tersebut?

Penjelasan flowchart form login:
- Pengguna memasukkan username dan password
- Pengguna menceklist Google Re-Captcha. Proses ditangani oleh Google Re-Captcha.
- Pengecekan username, password dan output dari Google Re-Captcha.
- Jika sukses, akan tampil pesan “Login Sukses” dan pengguna akan diarahkan ke menu
utama. - Jika galat/error, akan ada pengecekan berapa kali pengguna sudah mencoba.
- Jika belum 3 kali, maka akan tampil pesan kesalahan dan pengguna dapat mencoba kembali memasukkan username, password, dan menceklist Google Re-Captcha.
- Jika sudah 3 kali, maka penguna akan di-banned.
Daftar Pustaka:
- Ricky Firmansyah. (2019). Desain Media Interaktif SMK/MAK untuk Kelas XII. Bandung: HUP.
- Nanik Sri Rahayu. (2013). Desain Multimedia untuk SMK/MAK Kelas XI. Kementrian Pendidikan dan Kebudayaan Republik Indonesia.
- https://en.wikipedia.org/wiki/Flowchart